引擎力谷歌SEO实战总结:着陆页架构
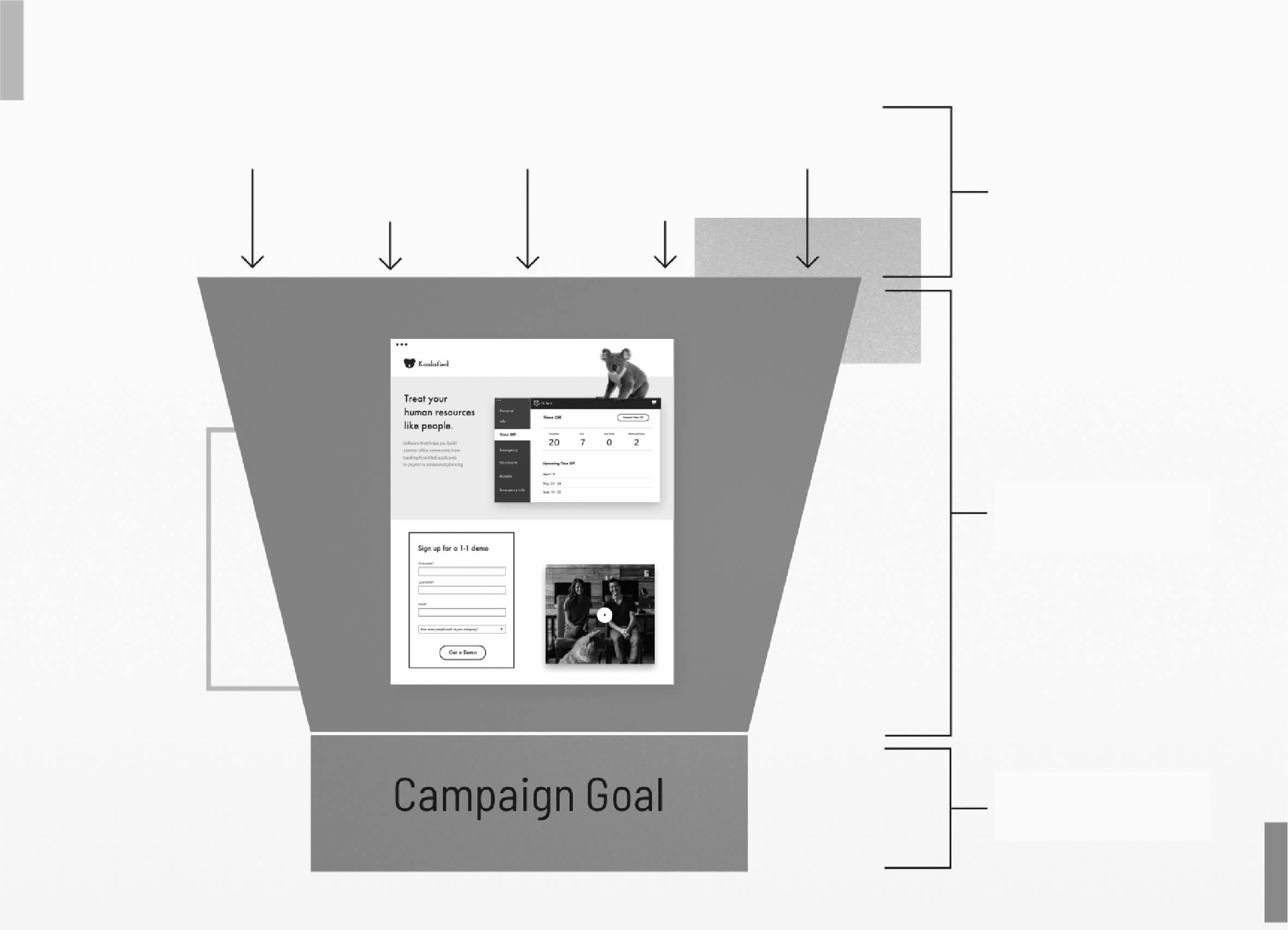
在线上营销中,着陆页(Landing Page)是静态页面,或者目标页面,通常出现在搜索引擎优化的搜索结果、营销推广、营销电子邮件或在线广告中。着陆页引流如图1所示。从外贸网站获取潜在客户的转化情况来看,着陆页通常发生在首页(很多营销人员不会把首页定位为着陆页,因为通常首页链接较为分散,主题不够明确;但从品牌角度来看,首页对拥有精专产品的企业而言是极好的着陆页)、产品目录页面、产品情页面、信息类单页面等地方。下面依次对这几个页面做架构说明。

图1 着陆页引流示意图
首页架构
网站首页是企业的线上名片,对在线上开展业务拓展潜在客户的企业而言,首页架构至关重要。有研究表明,页面只有5秒钟的时间来吸引访问者浏览网站所能提供的信息。在一个网站的首页架构与设计上投入足够的时间和努力,可以让潜在客户对公司或产品有一个好的印象。
(1)首页架构与设计的一些参考建议。
①吸引注意力
有几样东西可以用来吸引访问者的注意力,如图片、标题、字体、颜色、布局……漂亮的产品很适合用来吸引访问者的注意力,这就是为什么很多公司总是把它们的新产品放在首页和中心位置。
网站上不要使用过于普通的图片。Pexels(https://www.pexels.com/)和Unsplash(https://unsplash.com/)能找到好的免费图片。如果企业的产品或服务是视觉化的,并且简单易懂,那么就把图片作为主要的关注点。复杂或抽象的产品和服务往往依靠题材背景、颜色和文字来吸引用户的注意力。有时为了真正展示一个观点,最简单的方法是将文本和视觉效果结合起来。
②访客是否明白企业在做什么。
企业形象:可以通过标志、品牌名称、品牌颜色等展示。
企业业务:通过简明扼要的标题进行展示,这样不管受众知识水平如何都能清晰知道企业是做什么的。
③朝着成交方向努力。
不管网站卖不卖产品,首页都应该有一个明确的目标。此处举几个目标的例子:开始免费试用,获取一个方案,联系我们(电话邮件),销售一个产品或一种服务,注册一份简报,看一个视频,填一份表单(或信息收集,或调查问卷)。
④合理的设计布局。
如果首页设计布局不合理,即使有再精美的图片和文案,也不会得到用户的认可。
使用一个专业设计的网站模板是最简单经济的方式,这种方式可确保一个良好的布局。
网页设计的关键是确保字体清晰避免弹出窗口或者网站动效影响用户体验;尽量留白,让内容看起来不至于太过拥挤;根据网格均匀分隔内容;选择合适的配色。在大多数情况下,简洁至上。页面过度设计不仅导致制作和更新成本高,而且常常不如简化后的页面客户体验度好。
⑤让文案引起共鸣
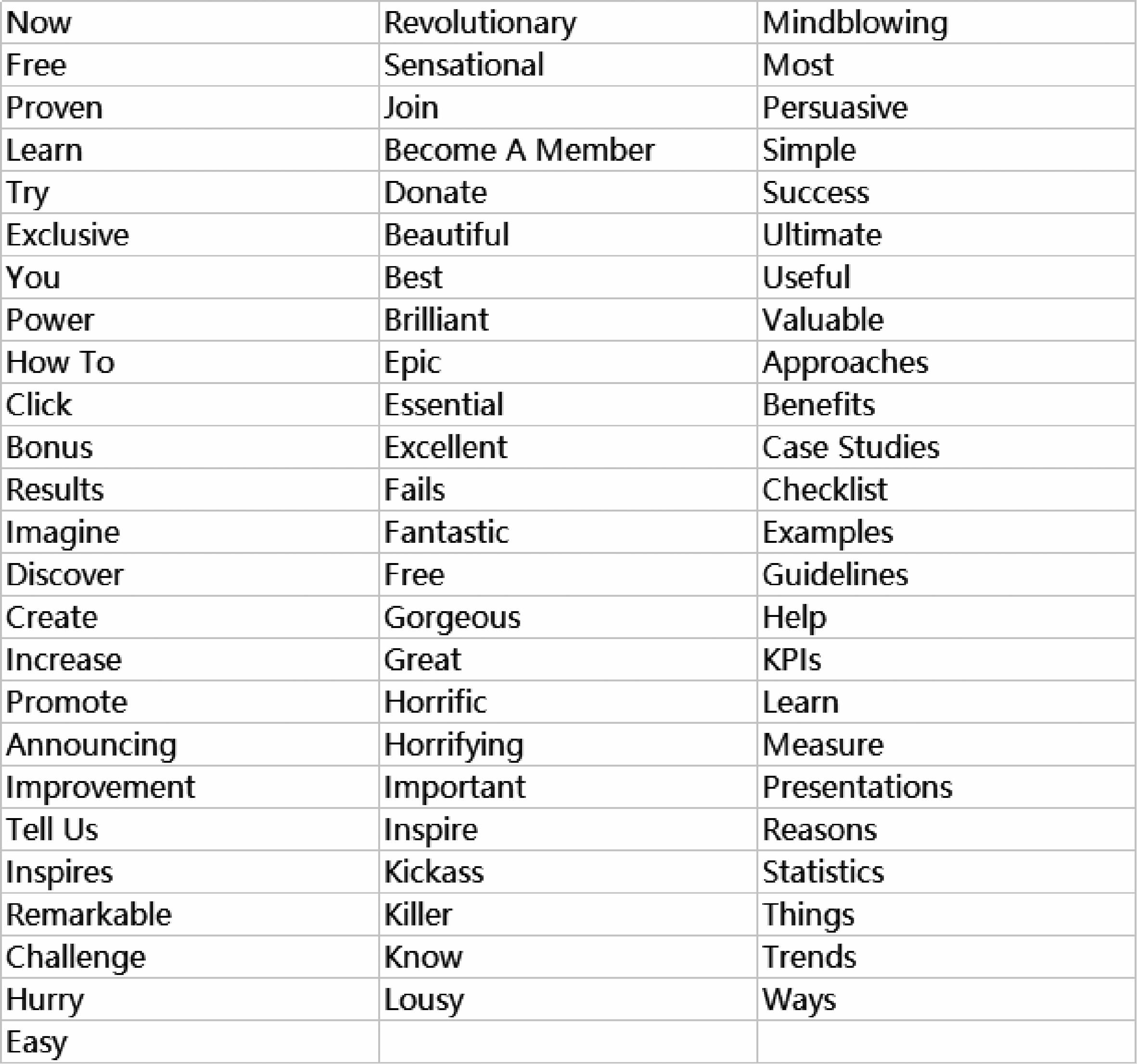
改善首页文案的建议如下:使用与访客相同的词语,如他们用来搜索的词语;关注访客和他们的利益,多用“您”,少用“我们”;使用能引起访客共鸣的形容词和动词,如Now,Proven,Click,Learn,Bonus,Join等,更多词语使用如图2所示;使文案专注于某一个集中的话题,删除无价值内容;使用空白和标点符号来强调某些重点。

图2 常见的英文 Power Words 截图
如果企业不确定什么是好文案,可以采访一些企业已有客户来撰写合适的文案。比如企业客户的痛点是什么,企业的产品或服务如何帮助客户,客户熟悉的术语,等等。
⑥让访客信任。
信任是任何新的在线关系的关键组成部分。建立和加强信任关系的最简单方法是通过社会证明(Social Proof)。社会证明可以通过多种方式实现。
客户语录、推荐信、客户评语,都可以从客户角度出发,呈现其他客户对企业产品及服务的信任感。有些统计数据,如客户数量、案例数量、服务国家区域数量等,都可以让客户更好地了解公司实力。有些优质奖项,如一些行业认证,一些产品的专利证书,或者公司获得的一些国际认证,都是可以作为凭证呈现给客户,以获取客户的信任感。
如果一家企业从事某行业已有30年的历史,那么这种时间跨度足以证明企业在行业中有丰富的从业经验从而让客户对企业产生信任感。
社交媒体分享,许多企业在网站的首页上放了一个Facebook或Twitter的小工具来展示它们有多少粉丝和追随者。对访问者来说,这增加了企业的可信度,因为这表明企业获得他人的喜欢和信任。
专业网站要加强设计,最重要的是细节。每件事都很重要,没有什么可以被忽视。
隐私政策(Privacy Policy)一定要有。网站内容语法正确,单词拼写无误。
细的交易报告,如发货信息、安装现场、售后服务等。避免使用咄咄逼人的广告和全页弹出窗口,妨碍用户访问网站内容。
使用About页面,分享关于企业发展的历史、团队介绍、企业使命等信息,除了文字,还需要提供一些图片,展示真实的团队成员、公司办公环境等。
确保网站访问速度,尤其是外贸营销型网站,建议使用CDN加速,保证网站在不同地区的访问速度良好。
避免隐藏内容。隐藏内容被谷歌认为是作弊的一种表现,如果使用隐藏内容,谷歌会对网站评级打比较低的分数。
⑦与网站访问者互动。
客户直接通过网站与企业互动,可以大大提高用户的黏性,除了常规的电话、邮箱和表单外,线上直接对话是提高询盘量的重要入口。
互动可以通过多种方式进行,如:实时聊天或聊天机器人;网站功能(如强大的筛选功能、LED Calculator功能等);视频;可点击元素(如Front App,https://frontapp.com/):互动演示(如Red Pen.io,Baremetrics,Camera+2)。
⑧网站兼容性强
网站需要具有良好的兼容性,确保用户在各种设备或浏览器访问网站时能够得到友好的用户体验。下面是一些测试工具仅供参考:
移动兼容性:谷歌的移动友好测试(https://search.google.com/test/mobile-friendly);检测页面加载页面:谷歌速度测试工具(https://pagespeed.web.dev/);
检测浏览器/操作系统兼容性(https://browsershots.org/)。
⑨页面SEO优化。
基本上上面提到的一切都在搜索排名中扮演着重要的角色,但是,仍然需要了解与页面SEO相关的其他基础知识。页面SEO优化包括TDK(Title,Meta Descrip-tion,Keyword);Heading Tags(H1标签、H2标签、H3标签等);出站链接设置;站内链接设置;锚文本设置;关键词植入等。
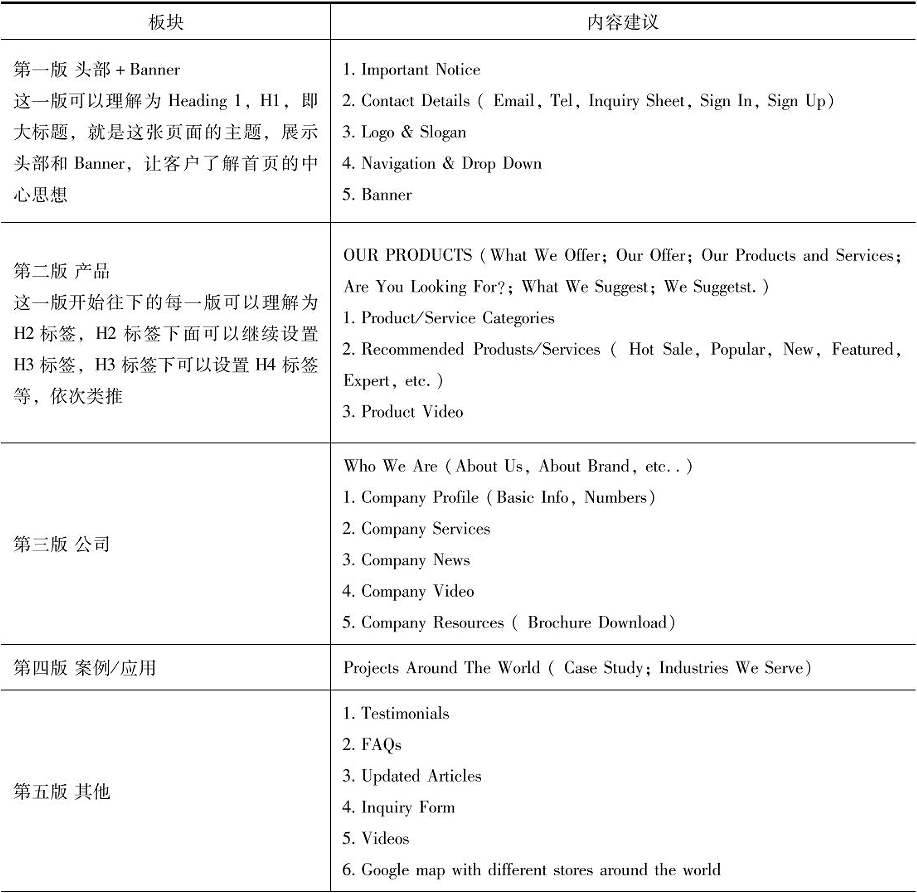
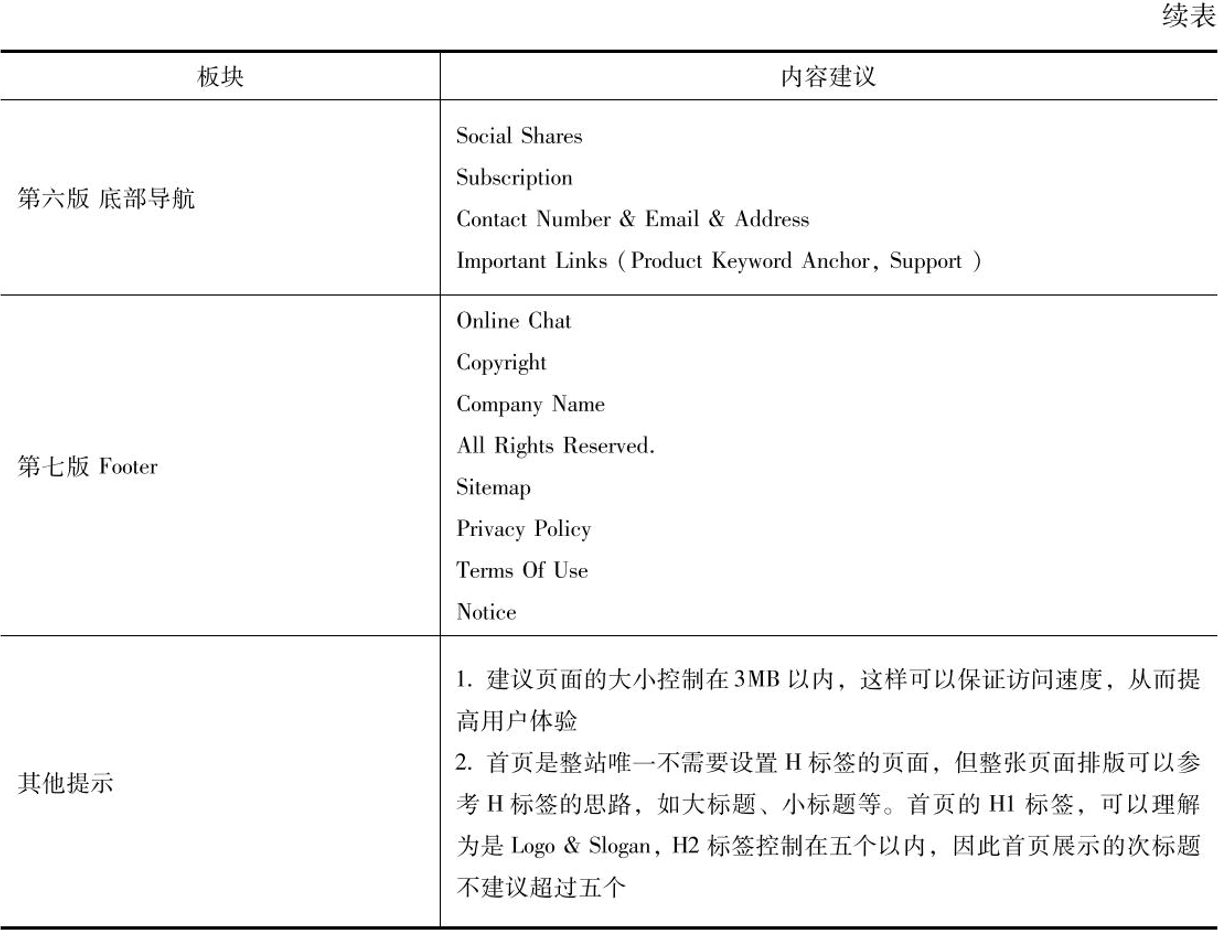
(2)首页架构示例(图3)。


图3 首页架构示例
①第一版头部+Banner。
这一版可以理解为Heading1,H1即大标题,就是这张页面的主题,展示头部和Banner,让客户了解首页的中心思想、重要提示、联系信息、商标与标语、导航与下拉、横幅广告。
●Important Notice,根据实际情况进行保留,非常有必要的重要提醒才需要进行展示,展示需同时对应链接到情。
●联系方式,建议B2B企业务必保留,因为对于B2B企业而言,这个网站的目的就是获得询盘,或者帮助客户进行联系。通常建议保留电话号码和邮箱,但考虑到不同外贸企业面对的市场不同,有时差时可以保留一个“Leave Us A Message”的调查按钮让客户填写细的信息,以便上班时联系。
●Logo是识别一个企业的重要标志,所以Logo是必需的。为了让客户最快了解贵公司的主要业务,建议使用标语。
●主导航控制在2~7个,同时,每个导航下的子目录个数尽量均等。
●Banner,通常建议3张以内,主要是为了控制图片的大小,保证访问速度。同时,Banner上面要有文案。Banner的用途通常有:展示高质量的图片,提高品牌意识,提高用户好感度进而减少跳出率;强调核心或最新的产品与服务;宣传重要新闻,如展会邀请、线上直播等。
②第二版产品。
这一版开始往下的每一版可以理解为H2标签,H2标签下面可以继续设置H3标签,H3标签下可以设置H4标签等,以此类推。
产品板块常见表达有Our Products,What We Offer,Our Offer,Our Productsand Services,Are You Looking For,What We Suggest,We Suggest等,不同的What We Offer的表达方式可以参考链接https://www.powerthesaurus.org/we_offer/synonyms,最好能考虑品牌或企业本身的调性。具体板块内容包括:Product/Service Categories产品或服务分类;Recommended Products/Services(Hot Sale,Popular,New,Featured,Expert,etc.)推荐产品/服务,包括热销产品、热门产品、新品、特色产品、专业等;Product/Service Videos产品/服务视频,从2G、3G、4G到5G,从文字、图片到视频,视频的影响力会越来越大,因此建议外贸营销型网站视频可以作为必备元素。
产品或服务板块,通常建议分类和推荐产品两部分都做展示,建议主要展示重点产品,核心分类、新品或新业务。通常在大标题后面,建议有一小段描述展示企业在这个行业的能力和经验等。
③第三版公司。
常见的表达有Who We Are,About Us,About Brand,Our Company,Our Story等。可展示以下内容:CompanyProfile(BasicInfo,Numbers),即公司介绍,包含一些基本介绍和数据类型的介绍;Company Services,即公司的服务内容罗列,简明扼要地陈述要点即可;Company News,即有关公司发展的新闻动态、信息发布等;Company Video,即公司宣传视频;Company Resources(Brochure Download),即公司网络资源,如宣传手册、用户手册、使用说明等文档类资源以及具有行业教育意义的资源等。只要与公司相关的所有内容都可以在此展示,建议设计上有一定的整体性。
④第四版案例/应用。
常见的表达有Projects Around The World,Case Study,Industries We Serve等,为了提高用户体验,可以将案例按照市场、按最新案例更新、按行业或热度等方式分类展示。
⑤第五版其他。
网站首页的其他板块内容可以根据企业自身情况进行展示,建议如下:
Testimonials推荐语,特别是来自具有一定知名度的企业或个人给的推荐语,对于新用户来说很有说服力。
FAQs常见问题,针对行业的一些常见问题做出专业的答复,有利于解决用户问题,提高用户体验度,进而提升转化。
Updated Articles最新文章或资讯,建议作为首页必备元素进行展示,因为定期的页面更新有利于搜索引擎的收录。
Inquiry Form咨询表单,作为CTA(Callto Action,行动号召)的一部分,建议在合适的位置提醒用户留言咨询。
Videos视频板块,根据行业或企业自身情况设置视频板块,以提升用户体验度。
Market营销网络渠道,针对有渠道或分公司的企业,在首页展示营销网络对于提升用户信任感有很大的帮助。
⑥第六版底部导航。
底部导航,作为头部导航的补充或延伸,主要目的也是引导用户浏览,合理利用底部导航可以很好地提高用户体验;同时底部导航一般设置为全站链接,加强内链优化,有利于蜘蛛爬行;另外,通过合理地优化底部导航的文字,使之包含关键词,有利于增加目标关键词密度,从而提升排名。除了关于产品、公司、服务等重要链接以外,还建议包含以下内容。
Social Shares:社交账号。便于用户通过不同的社交渠道与企业建立良好的互动关系。
Subscription:订阅功能。由于网络技术的发展,新闻订阅、博客订阅越来越深入日常生活,现在大多数的新闻网站和博客网站都提供RSS订阅的功能。RSS(Really Simple Syndication)是在线共享内容的一种简易方式(也叫聚合内容)。通常在时效性比较强的内容上使用RSS订阅能更快速获取信息,网站提供RSS输出,有利于用户获取网站内容的最新更新,以便用户回到网站,增加访问量。
Contact:联系方式。电话、邮箱、地址等。营销型网站的主要目的之一是获得销售线索,因此在任何地方,都应该有联系方式的提示,以便引导用户联系;同时,全面的联系方式也有利于增加网站可信度。
ImportantLinks:重要链接。产品链接、技术支持、服务。重要的网站链接,主要指产品链接(可以结合关键词重命名)、服务链接、技术支持链接等,加强站内链接建设,以及锚文本优化,有利于提升收录与排名。同时,重要的链接还应包含高质量的出站链接,因为高质量的出站链接可以为网站增加相关性、提高声誉、提升价值、鼓励反向链接等。
其他必须出现在网页底部的内容包括:Copyright版权;Company Name公司名称或品牌;AllRights Reserved保留所有权利;Sitemap(sitemap.html版本)网站地图;Privacy Policy隐私政策;Terms OfUse使用说明(针对B2C);Payments支付方式(针对B2C)。
其他建议:建议页面的大小控制在3MB以内,这样可以保证访问速度,从而提升用户体验。首页是整站唯一不需要设置H标签的页面,但整张页面排版可以参考H标签的思路,比如,大标题、小标题等。首页的H1标签,可以理解为是Logo&Slogan。
2.产品目录页架构
对于外贸企业网站,产品目录页面是非常重要的聚合页面,也是很好的关键词排名着陆页,因此要重点对这些着陆页进行合理的架构设置、文案优化和排版设计。
(1)产品目录页的页面元素。
①简要描述:公司对于生产此类产品的实力与经验简要介绍,以促进用户对公司的了解,从而促进下单。
②产品展示:高质量的图片、产品型号、产品标题、产品摘要。
③筛选功能:产品可按照不同的分类方式进行筛选,帮助用户查阅,比如左侧筛选列表、可横向筛选条等。
④其他:产品视频合集,PAA(People Also Ask),技术支持文档下载。
⑤咨询表单:简单的表单留言、详细的表单、跳转到联系页面再提交表单均可。
⑥产品目录相关更新文章推荐:可直接推荐最新文章,也可以根据推荐阅读、最新更新、阅读最多进行分类展示。
⑦根据产品特性设计产品目录的功能开发,提高用户体验。
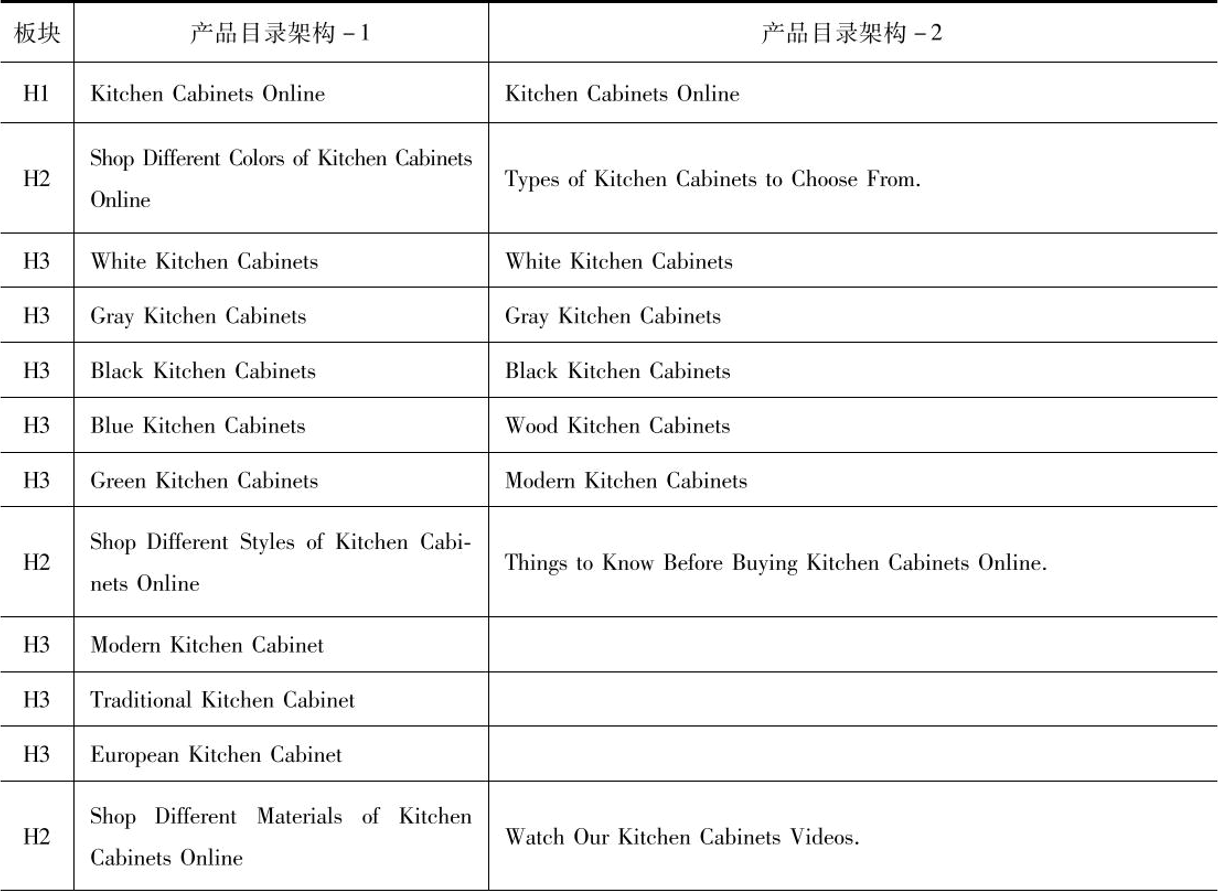
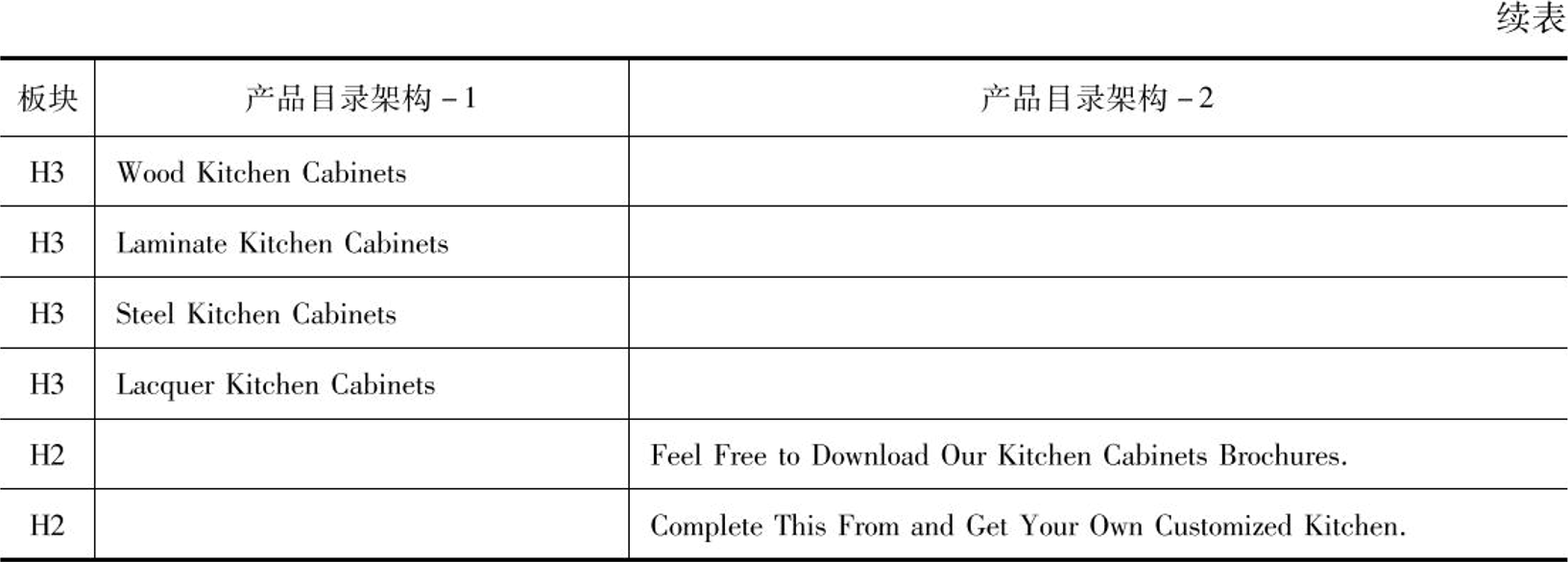
(2)产品目录页架构表(图4)。1张网页的H标签控制在15个左右,但不局限在15个,以页面实际情况和用户体验为主。H2标签控制在5个左右。网页可通过H1,H2,H3,H4,H5,H6来规范页面架构。


图4 产品目录页架构表
H1标签介绍页面的主题,就像书名告诉读者这本书是关于什么内容一样。H2标签类似于书籍的章节,它描述了本书的各个部分中涉及的主要主题。H3-H6标签,即在每个章节中的子标题。
H1是页面上可见的第一个标题标记,是用于页面或文章的标题。在HTML代码中查看时,H1值包含在<h1></h1>标记中。H1标签一定要包含核心关键词,这样搜索引擎才能很好地理解主题内容。H1标签的样式一般比较特别,常见的是加粗加大。长尾关键词作为H1标签是最好的选择。例如,Kitchen Cabinets是主题,根据企业的自身特点,H1标签可设置为Custom Kitchen Cabinets,Kitchen Cabinets Online,Wholesale Kitchen Cabinets,Cheap Kitchen Cabinets等,或者几个特点合并。H1标签避免太长,建议使用简短但有描述性的标题,字符数控制在20~60个。避免隐藏H1标签。1张网页只允许1个H1标签。H1标签要出现在页面的最上方。
所有H标签中都应包含关键词,保持同级的H标签样式统一。H标签的文案建议弄得有趣一些,以提高用户体验度。
3.产品详情页架构
产品详情页是获得关键词排名较多的着陆页,一方面,产品是客户最感兴趣的,也是企业的最佳展示页面;另一方面,通常谷歌给予产品详情页特殊的排名待遇,所以要认真对待产品详情页。
产品详情页的页面元素如下:
(1)产品图片。
●图片建议放在页面最上方,以帮助用户最直观的了解。
●高清不模糊,为了保证访问速度,在不影响清晰度的情况下尽量压缩,建议单张图片的尺寸控制在30kB~150kB。
●尽量大幅,常规尺寸像素有1000*1000px,800*800px,800*600px,600*600px,500*500px等。
●多角度近距离图片。
●场景图。
●设置3~5张为宜。
●360°展示图片
●缩放功能。
●所有产品详情页的图片质量和大小保持一致。
(2)行动按钮。
●行动按钮(CTA)Call-To-Action通常是要求用户采取行动的按钮或链接,如,Inquiry,ContactUs,Chat Online,Sample Request,TryIt Now等按钮,也可以是表单样式的提交等。
●CTA位置可以尽量往上放,如,图片旁边,产品基本信息下方,容易看到、容易点击、容易理解。
●CTA建议使用明亮或对比鲜明的颜色,让它脱颖而出,这有助于吸引注意力,并将顾客的目光引向按钮。
从浏览到购买,CTA是客户浏览网站的关键部分。让购物者点击CTA是产品页面的主要目标,所以花时间做好它是值得的。常见的CTA按钮英文表达有Sign Up,Subscribe,Try For Free,Get Started,Learn More,Join Us等。
(3)产品描述:摘要描述+详细描述。
产品描述为客户提供了比图片更多的产品信息,最好是在页面上方有一个简短的产品描述,便于快速浏览;然后在页面下方有一个更长的、更详细的版本,以便用户浏览获取更多的产品相关信息。
产品描述是企业真正销售产品的机会,因此需要多花精力在文案撰写上,以下是一些经验总结和建议,供参考。
①注重产品优势,而非产品特性,即介绍Benefits,而非Features。例如,一个储物罐是由高密度聚乙烯制成的,这对大多数购物者来说并没有太大的意义,相反,重点描述储物罐的使用优势可能更有利于吸引用户。
②避免长句和复杂的语言。人们购物通常是一种享受或放松的方式,他们不想被分配阅读任务,所以要保持简洁。
③不要使用陈词滥调、空洞的声明或冒险的语言。例如,不要说“这是有史以来最好的折弯机”之类的大话,也不要说“很贵”之类可能会让顾客反感的话。
④使用有说服力的语言。企业为产品说话时,要试着用感官词汇、力量词汇和讲故事来帮助激发客户兴趣。
⑤符合品牌调性的语言。例如一些益智类产品相关品牌,可以使用创意和趣味性强一点的文案描述。
(4)视频。
视频可在图片板块展示或在产品详情中展示。
(5)精准的产品推荐。
产品推荐通常放在产品页面最下方,主要是为了避免分散他们对当前正在浏览的产品的注意力。产品推荐是为了更好地留住客户继续浏览网页,因为过高的跳出率不利于搜索引擎优化。
常用的引导标题有Customers Also Viewed,You May Also Like,You Might Also Be
InterestedIn,Recommendations,Learn More About Our Products等。
Tags:
未注明作者或来源均属原创文章,转载请注明:转自 Google优化-引擎力
本文链接地址: https://www.googleseo.com.cn/seo/yinqingligugeseoshizhanzongjiezhuoluyejiagou.html




