如何利用图片做好谷歌优化?
为了更好的用户体验,我们建议网站的内容形式多样化,除了搜索引擎能够识别的文字以外,建议图表,视频等也可以合理使用。其中图片,如果使用得当,将有助于访客更好地理解你的内容。建议每一张网页中都添加图片,让它们更有吸引力。
由于图片搜索变得越来越重要,正如谷歌对搜索引擎的展望所示
(https://www.telegraph.co.uk/technology/google/6334713/Googles-vision-for-future-of-search.html),它可能会为你提供相当可观的流量。如果你有图片内容,把图像搜索引擎优化放在你的任务列表的更高位置会很有意义。
如何进行图片搜索引擎优化:
(1)使用原创图片,如果没有原创图片,可以通过一些不错的图片来源获取,比如flickr.com是一个很好的图片来源网站。
(2)使用与主题相关的图片,且图片放置的位置应该是相关的内容附近。
(3)图片名称与主题相关,且包含关键词。
(4)图片格式的选择:对于较大的照片或插图,选择JPEG格式,因为它会在相对较小的文件尺寸下,保证较好的颜色和清晰度; 使用PNG,如果你想保持背景透明度;使用WebP代替JPEG和PNG,文件小,质量高,谷歌有对于WebP图片格式的详细解释:https://developers.google.com/speed/webp/,对图片进行WebP转化,可以下载工具https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html;对logo和图标使用svg格式,在CSS或JavaScript的帮助下,您可以管理SVG格式的图像,例如,调整它们的大小而不损失质量。
(5)图片大小优化:加载时间对用户体验和SEO很重要,网站越快,访问和索引页面就越容易。图片会对加载时间有很大的影响,特别是当你上传了一个巨大的图片,然后显示它非常小的时候,例如一个2500×1500像素的图片以250×150像素的大小显示,因为整个图片仍然需要加载,因此调整图像大小到你想要它显示的样子有利于提高加载速度。
(6)使用响应图片:即图片根据不同的屏幕大小适应加载的图片尺寸,特别是对于移动端非常有用。
(7)图片压缩处理工具:
(8)图片优化完成后,可以通过一些工具进行测试:
① https://developers.google.com/speed/pagespeed/insights/
② https://developers.google.com/web/tools/lighthouse/
(9)图片说明的使用:说明对图像搜索引擎优化很重要。
早在1997年(http://www.nngroup.com/articles/concise-scannable-and-objective-how-to-write-for-the-web/),尼尔森写道: 加强扫描的元素包括大标题、大字体、粗体字、高亮文字、项目符号列表、图形、说明、主题句和目录。2012年,KissMetrics(https://blog.kissmetrics.com/shocking-truth-about-graphics/)更进一步,称:“图片下面的文字阅读量比文字本身的阅读量高出300%,所以不使用图片,或者不正确使用图片,就意味着错过了吸引大量潜在读者的机会。”
你需要为每张图片添加说明吗? 不必要,因为有时图像还有其他用途。决定图片是否添加说明,主要考虑是否需要对图片进行搜索引擎优化。考虑到避免过度优化,你应该只在访客认为有意义的地方添加说明。首先考虑访问者,不要仅仅为了图像搜索引擎优化而添加说明。
(10)图片使用alt标签与title标签
HTML样式:<img src=“image.jpeg” alt=“image description” title=“image tooltip”>
Alt标签:当图像添加了alt标签,如果图像因为某种原因不能显示给访问者的时候,图片会有描述性的文本显示出来。维基百科这么说:“当图片无法提供给阅读者时,可能是因为他们关闭了网页浏览器中的图片,或者因为视觉缺陷的人使用了屏幕阅读器,替代文本可以确保信息或功能不会丢失。”
确保为你使用的每张图片添加alt文本,并确保alt文本包含该页面的SEO关键词(如果合适的话)。最重要的是,描述图片中的内容,这样搜索引擎和人们都能理解它。图片周围的相关信息越多,搜索引擎就会认为这张图片越重要。
Title标签:
当鼠标悬停在图片上时,一些浏览器会将标题文本显示为“提示信息”。但考虑title文本与alt文本基本一致的情况,以及title标签对于浏览器的显示或者没有鼠标可以悬浮操作的情况不可读,所以很多人已经不再使用title标签了。这里,我们建议,图片尽可能在文本中进行说明,而非采用title标签的形式。
(11)添加图像结构化数据
在页面中添加结构化数据可以帮助搜索引擎将图像显示为丰富的结果。虽然谷歌说结构化数据不能帮助你获得更好的排名,但它确实有助于在图像搜索中获得更充实的列表。例如,如果你在你的网站上有食谱,你添加结构化数据到你的图片,谷歌也可以添加一个徽章到你的图片(https://webmasters.googleblog.com/2017/08/badges-on-image-search-help-users-find.html),显示这个图片属于一个食谱。谷歌图像支持以下类型的结构化数据: 产品,视频,食谱。
如果想要图像出现丰富的图像搜索,需要遵循谷歌的一些指导意见。要点:必须有图像alt属性,图像可抓取和索引。谷歌的结构化数据通用指南:https://developers.google.com/search/docs/guides/sd-policies#images。
(12)Open Graph和Twitter Cards使用图片进行社交分享。
如果添加以下图像标签在HTML页面上:<meta content=" https://example.com/link-to-image.jpeg " property="og:image">这将确保图片包含在你在Facebook上的分享中(Open Graph也被用于Pinterest)。
(13)图像XML站点地图
在XML站点地图中添加图像可以帮助谷歌对图像进行索引,以便更好地进行图像搜索引擎优化。
图片站点地图XML样式
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset>
使用上述示例中介绍的语法,您最多可以为每个网页列出 1000 张图片!
图片标记定义
标记 | 必填 | 说明 |
<image:image> | 是 | 包含单张图片的所有相关信息。每个 <url> 标记最多可包含 1000 个 <image:image> 标记。 |
<image:loc> | 是 | 图片的网址。 某些情况下,图片网址可能与您的主网站不在同一个网域中。即便如此也不必担心,您只需在 Search Console 中验证这两个网域即可。例如,当您使用内容传送网络(如 Google 协作平台)托管图片时,请确保在 Search Console 中验证相应托管网站。此外,您应确保 robots.txt 文件允许抓取想要编入索引的所有内容。 |
<image:caption> | 选填 | 图片的说明。 |
<image:geo_location> | 选填 | 图片的地理位置。例如 <image:geo_location>Limerick, Ireland</image:geo_location>。 |
<image:title> | 选填 | 图片的标题。 |
<image:license> | 选填 | 图片的授权许可所在的网址。 |
参考:https://support.google.com/webmasters/answer/178636?hl=zh-Hans
更多谷歌优化专业知识及建议,可详询引擎力。
总结一下关于图片优化的重点:
(1)使用与文本匹配的相关图片
(2)图像命名包含关键词
(3)确保图像尺寸与显示的图像大小匹配
(4)尽可能使用srcset
(5)减少文件大小,以更快的加载
(6)添加图片说明
(7)使用图像alt文本,不需要title文本
(8)将结构化数据添加到图像中
(9)为图像添加Open Graph和Twitter Cards标签
(10)在XML站点地图中使用图像
(11)图像周围包括丰富的上下文
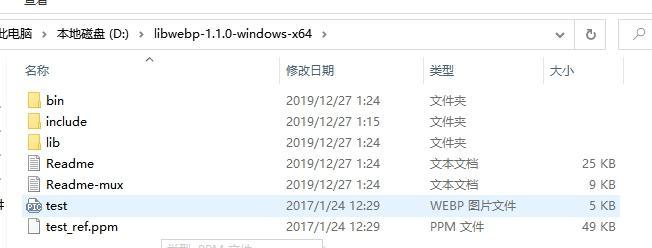
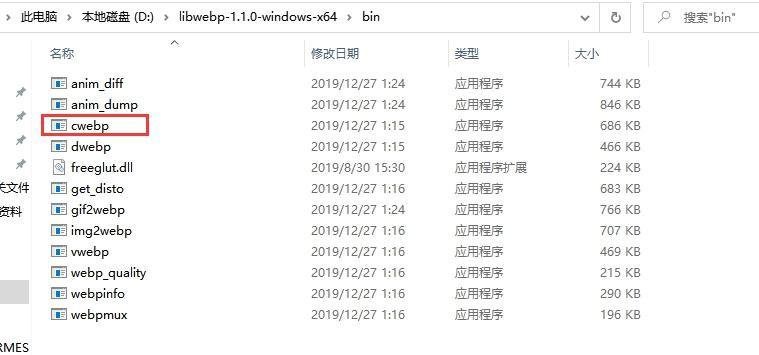
附WebP图片处理的步骤:
1. 安装软件:https://storage.googleapis.com/downloads.webmproject.org/releases/webp/index.html

2. 打开CMD:快捷键windows + R, 出来以下窗口

3. 输入CMD

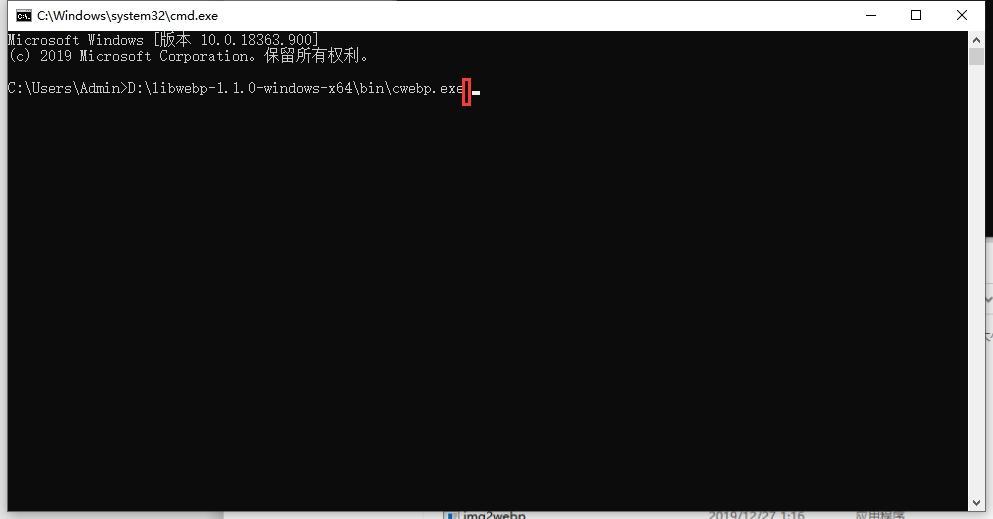
进入以下界面

4. 拖动文件到上述黑色框区域

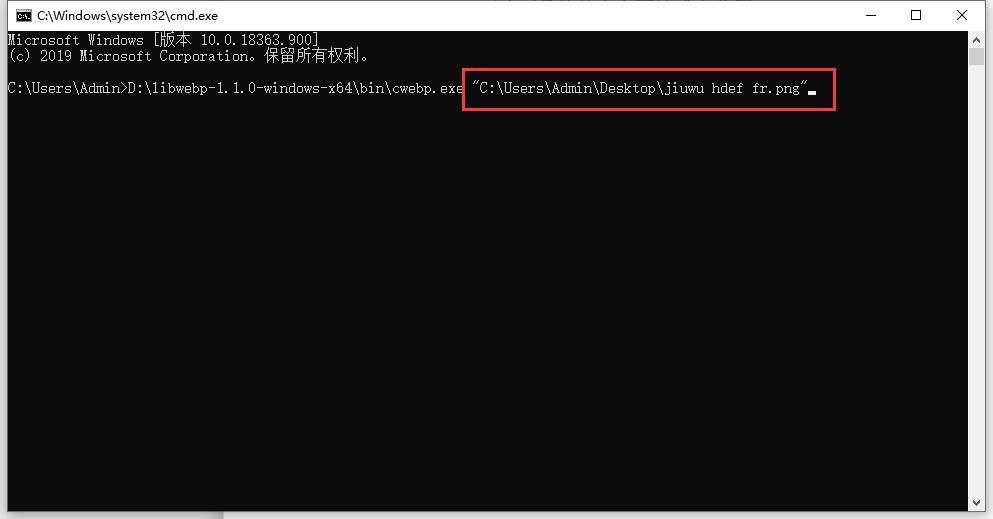
5. 打一个空格

把图片拖进去

6. 复制 -q 80 -o 图片名称.webp
7. 回车键生成图片
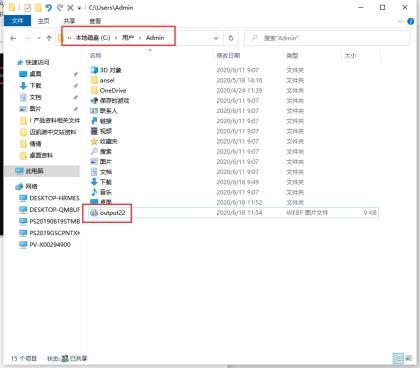
8. 找到对应图片

Tags:
未注明作者或来源均属原创文章,转载请注明:转自 Google优化-引擎力
本文链接地址: https://www.googleseo.com.cn/liyongtupianzuogugeyouhua.html




