谷歌推广时如何搭建有效的产品目录页架构
对于外贸企业网站,获得关键词排名的着陆页主要集中在首页,产品列表页和产品详情页,因此我们要重点对这些着陆页进行合理的架构设置,文案和排版设计。





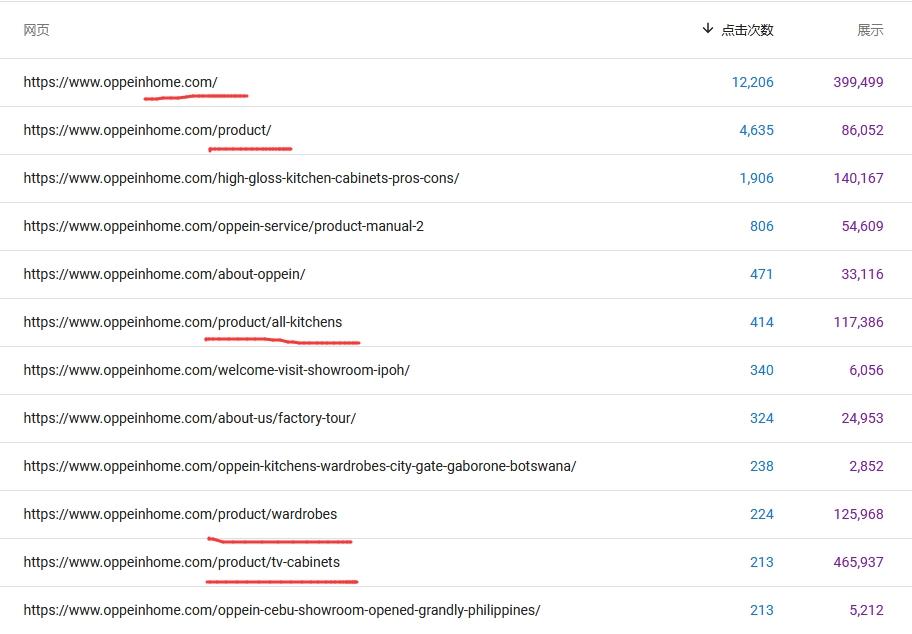
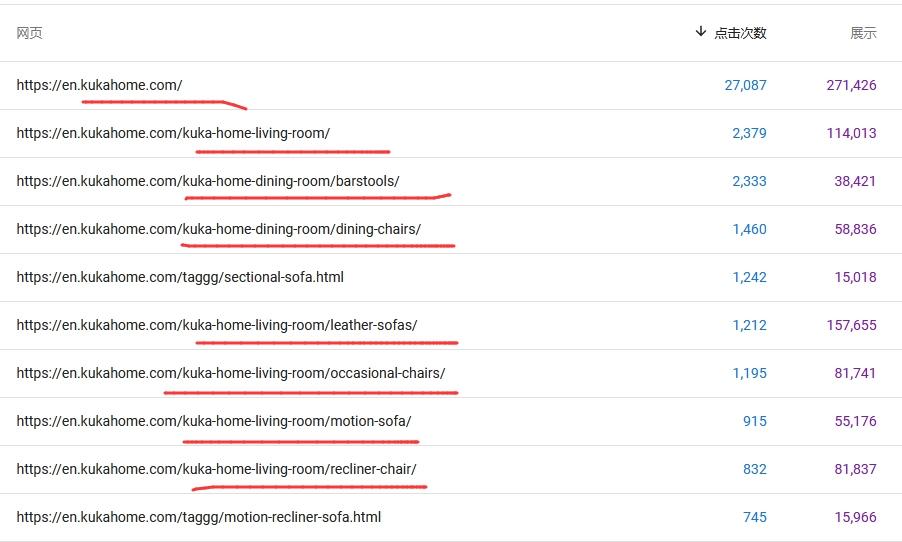
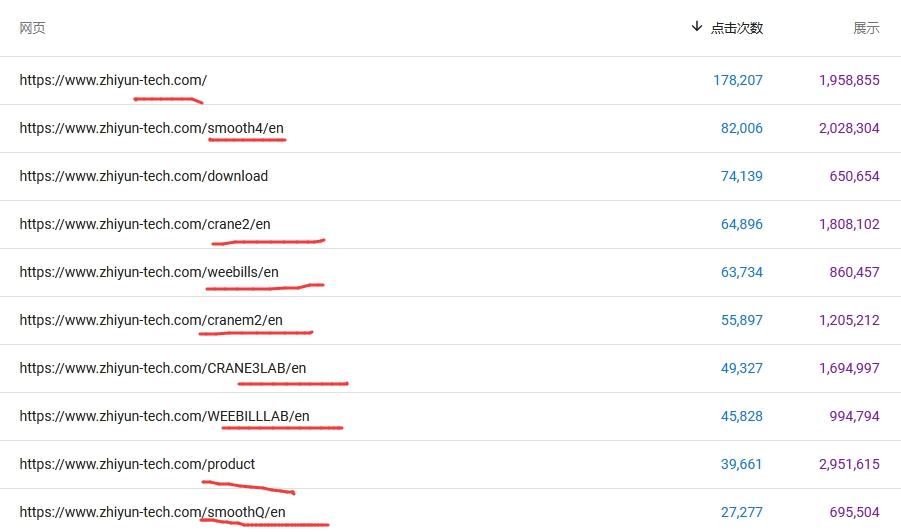
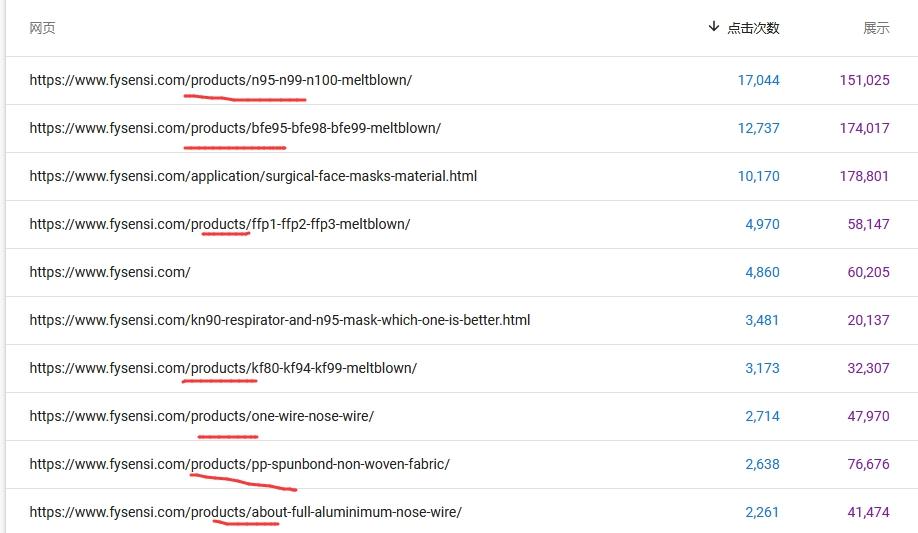
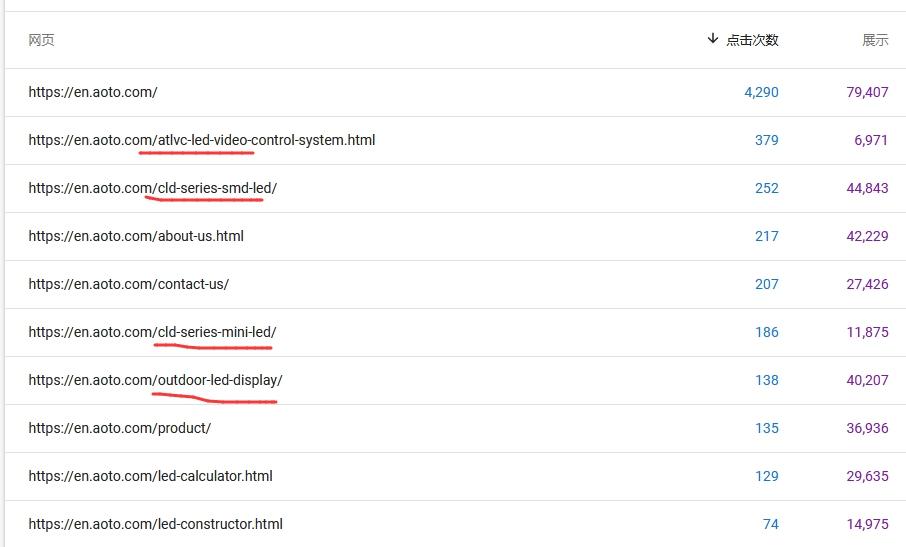
这是自然搜索关键词对应的着陆页情况,在谷歌SEO中,50%以上通过首页和产品页获得整站90%以上流量
1. 产品目录页的页面元素
(1)简要描述:公司对于生产此类产品的实力与经验简要介绍,以促进用户对公司的了解,从而促进下单。
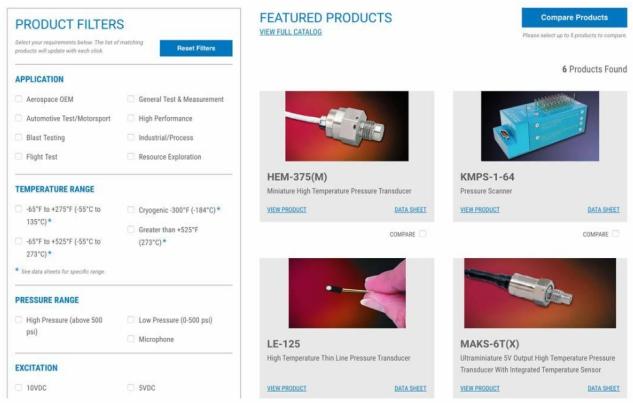
(2)产品展示:高质量的图片,产品型号,产品标题,产品摘要。
(3)筛选功能:产品按照不同的分类方式可进行筛选帮助用户查阅, 可左侧筛选列表,可横向筛选条等。
(4)其他:产品视频合集,FAQ(推荐使用People Also Ask),技术支持文档下载。
(5)咨询表单:简单的表单留言,详细的表单,跳转到contact页面再提交表单均可。
(6)产品目录相关更新文章推荐:可直接推荐最新文章,也可以分为推荐阅读,最新更新,阅读最多进行分类展示。
(7)根据产品特性设计智能的产品目录,涉及功能开发。

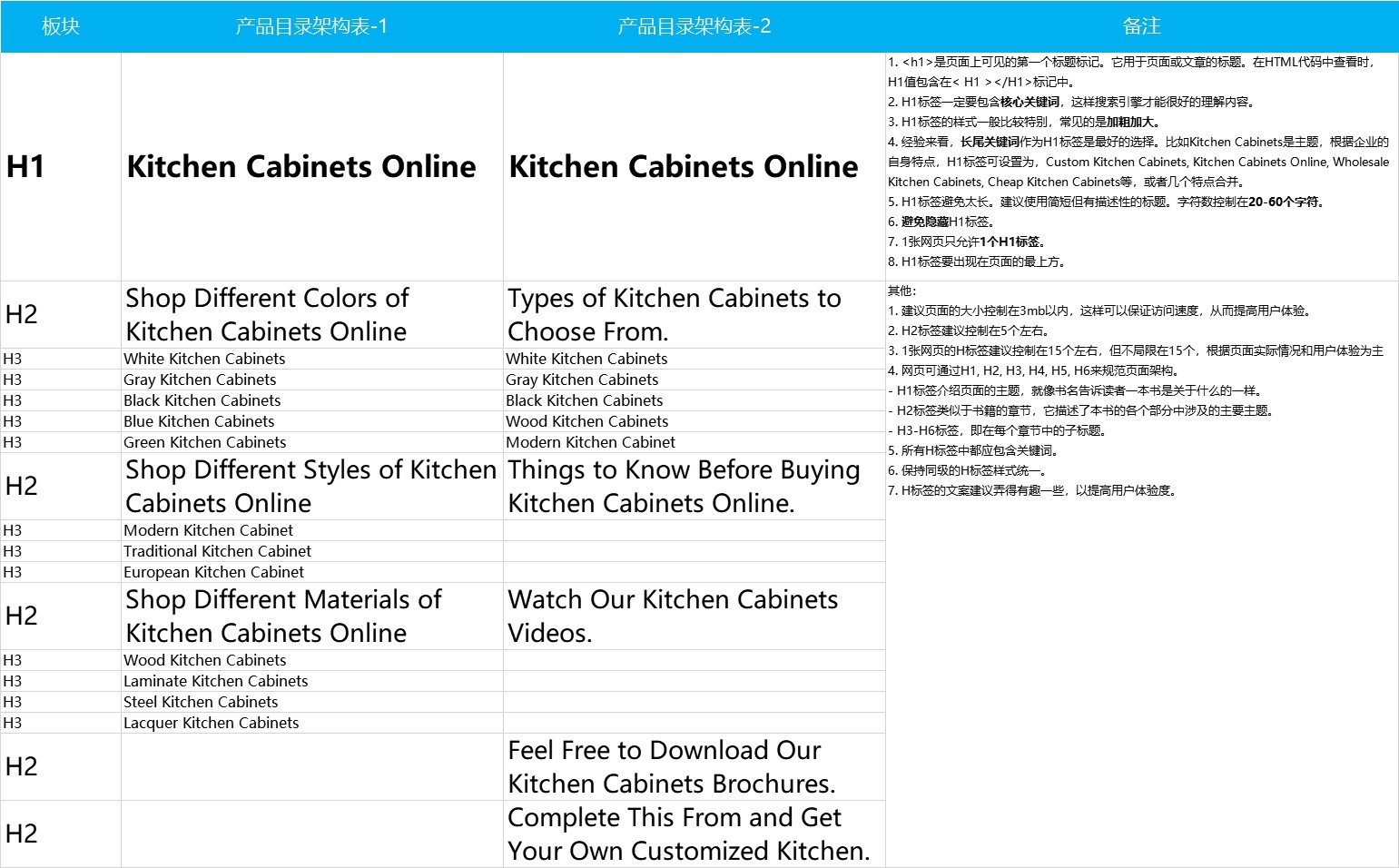
2.产品目录页架构表
产品详情页架构
1. 与上面的首页与目录页一样,建议使用H标签的方式来做页面的规划。
2. 产品详情页是获得关键词排名较多的着陆页,一方面,产品是客户最感兴趣的,也是企业的最佳展示页面;另一方面,从经验来看,谷歌给予产品详情页特殊的排名待遇,所以认真对待产品详情页会有意想不到的收获。
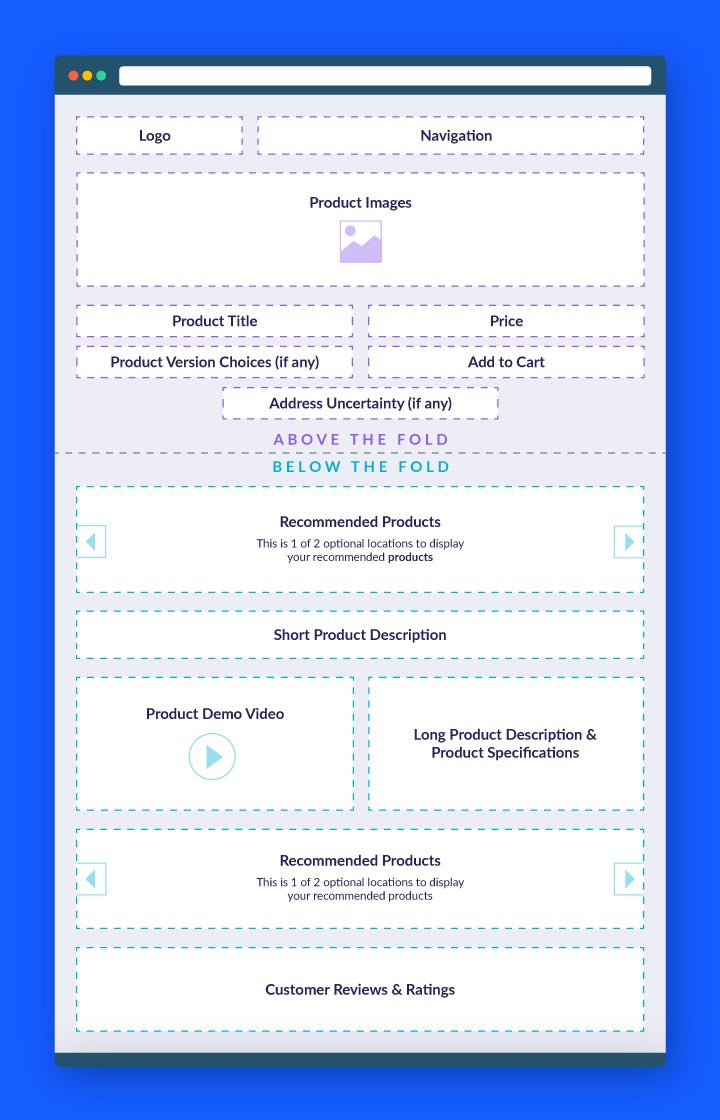
3. 产品详情页的页面元素
(1) 产品图片
① 图片建议放在页面最上方以帮助用户最直观的了解;
② 高清不模糊,为了保证访问速度,建议在不影响清晰度的情况下尽量压缩, 建议单张图片的尺寸控制在30kb-150kb左右;
③ 尽量大幅,常规尺寸像素在1000*1000, 800*800, 800*600, 600*600, 500*500px等;
④ 多角度近距离图片;
⑤ 场景图;
⑥ 建议3-5张为宜;
⑦ 360度展示图片;
⑧ 缩放功能;
⑨ 所有产品详情页保持一致的图片质量和大小。
(2) Call-to-action
① Call-to-action(或CTA)通常是要求用户采取行动的按钮或链接, 比如Inquiry,Contact Us, Chat Online, Sample Request,Try It Now, 等按钮,也可以是表单样式的提交等;
② CTA位置可以尽量往上放,比如图片旁边,产品基本信息下方,且容易看到,容易点击,容易理解;
③ CTA建议使用明亮或对比鲜明的颜色,让它脱颖而出,这有助于吸引注意力,并将顾客的目光引向按钮。
从浏览到购买,行动按钮(cta)是客户浏览网站的关键部分。让购物者点击你的CTA是产品页面的主要目标,所以花点时间做好它是值得的。
常见的CTA按钮英文表达:
Sign up.
Subscribe.
Try for free.
Get started.
Learn more.
Join us.
Sign up for free
Join Free for a Month
Claim Your Free Trial
Get started today!
Continue
Find Out More
Download now
Register
Call this number now to get our low-low price!
Want more information? Call 88888888!
Yes, I Want X!
Get X Now
Snag/Grab/Seize/Score/Gain X Now!
Activate X Today!
Act before it’s too late!
Get your discount before it’s gone!
Don’t miss out!
Limited quantities available!
Get Your Free X
Read on
Install now
Send message
Ask a question
Click here to find out all the details
Start your free trial now
Sign up for your free trial immediately
Your free trial is just a click away
Start now to get…
Join now and get…
Talk to an expert now
I invite you to…
We’d like to hear from you
Just hit Reply and we’ll email you the details immediately
For more details, call…
Please don’t hesitate to call us
Why not give us a call to find out all the details?
Call us this week to schedule an appointment
It’s very important that you respond promptly
Order now and receive a free gift
Get yours now
Request your FREE quote today
Click here to get free shipping
Limited availability
Reserve your spot now
(3) 产品描述:摘要描述+详细描述
产品描述为客户提供了比图片更多的产品信息,最好是在页面上方有一个简短的产品描述,以便于快速浏览,然后在页面下方有一个更长的、更详细的版本,以便想要获得更多信息的客户阅读。
产品描述是你获得说服力和真正销售产品的机会,因此务必对文案下功夫,以下是一些建议供参考:
① 注重产品优势,而非产品特性,即,介绍benefits,而非features。比如一个储物罐是由高密度聚乙烯制成的,这对大多数购物者来说并没有太大的意义,相反,注意力如果放在它对洗碗机友好这一事实上就可以了。
② 避免长句和复杂的语言。人们购物通常是一种享受或放松的方式——他们不想被分配阅读任务,所以要保持简洁。
③ 不要使用陈词滥调、空洞的声明或冒险的话。不要说“这是有史以来最好的折弯机”之类的大话,也不要说“很贵”或“有罪”之类会让顾客反感的话。
④ 使用有说服力的语言。你是在为你的产品说话,所以试着用感官词汇、力量词汇和讲故事来帮助激发你的客户!
⑤ 符合品牌调性的语言。比如,如果你的品牌是好玩的,那文案描述就可以多一些创意和趣味。
(4) 视频
在图片板块展示,或在产品详情中展示。
(5) 精准的产品推荐
产品推荐通常放在产品页面最下方,主要是为了避免去分散他们对当前正在浏览的产品的注意力。产品推荐是为了更好的留住客户继续浏览你的网站,因为过高的跳出率不利于搜索引擎优化。
常用的引导标题有,Customers Also Viewed, You May Also Like, You Might Also Be Interested In, Recommendations, Learn More About Our Products...等。
综合以上的建议,我们整理了一份产品架构表供参考。

产品目录架构参考
获取地址:https://docs.google.com/spreadsheets/d/1uFZcjZ9FhmobFtkvxJOJ7UmchFXwp52K1uD5MwlHtR8/edit?usp=sharing

注意:
1. <h1>是页面上可见的第一个标题标记。它用于页面或文章的标题。在HTML代码中查看时,H1值包含在< H1 ></H1>标记中。
2. H1标签一定要包含核心关键词,这样搜索引擎才能很好的理解内容。
3. H1标签的样式一般比较特别,常见的是加粗加大。
4. 经验来看,长尾关键词作为H1标签是最好的选择。比如Kitchen Cabinets是主题,根据企业的自身特点,H1标签可设置为,Custom Kitchen Cabinets, Kitchen Cabinets Online, Wholesale Kitchen Cabinets, Cheap Kitchen Cabinets等,或者几个特点合并。
5. H1标签避免太长。建议使用简短但有描述性的标题。字符数控制在20-60个字符。
6. 避免隐藏H1标签。
7. 1张网页只允许1个H1标签。
8. H1标签要出现在页面的最上方。
9. 建议页面的大小控制在3mb以内,这样可以保证访问速度,从而提高用户体验。
10. H2标签建议控制在5个左右。
11. 1张网页的H标签建议控制在15个左右,但不局限在15个,根据页面实际情况和用户体验为主
12. 网页可通过H1, H2, H3, H4, H5, H6来规范页面架构。
- H1标签介绍页面的主题,就像书名告诉读者一本书是关于什么的一样。
- H2标签类似于书籍的章节,它描述了本书的各个部分中涉及的主要主题。
- H3-H6标签,即在每个章节中的子标题。
13. 所有H标签中都应包含关键词。
14. 保持同级的H标签样式统一。
15. H标签的文案建议弄得有趣一些,以提高用户体验度。
Tags:
未注明作者或来源均属原创文章,转载请注明:转自 Google优化-引擎力
本文链接地址: https://www.googleseo.com.cn/gugetuiguangshidajianchanpinmuluyejiagou.html




